오늘은 블로그 제목 좀 따라가겠습니다.
왜냐.. 저번에 배웠던 부분과 중복되는 친구들이 많아서..🥲
지난번과의 차이점은.. 새로운 프로젝트를 만들었다는거?
Day 1과 Day2 내용과 겹치는 부분은 따로 설명드리겠습니다. 자, 가시죠.

오늘 배울 것 (2-1)
- JavaScript = 웹을 움직이게 하는 코드

[림졍_플릭스] Project
Project 1 (2-2)
- 부트스트랩 = 남이 만들어 놓은 “이쁜” CSS 꾸러미 (Day_2 1-10 참고)
→ 맘에드는 거 골라서 <body>에 삽입 - 기본 템플릿 & 부트스트랩을 활용하여 상단 제작 (템플릿 아래 첨부)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
</style>
</head>
<body>
</body>
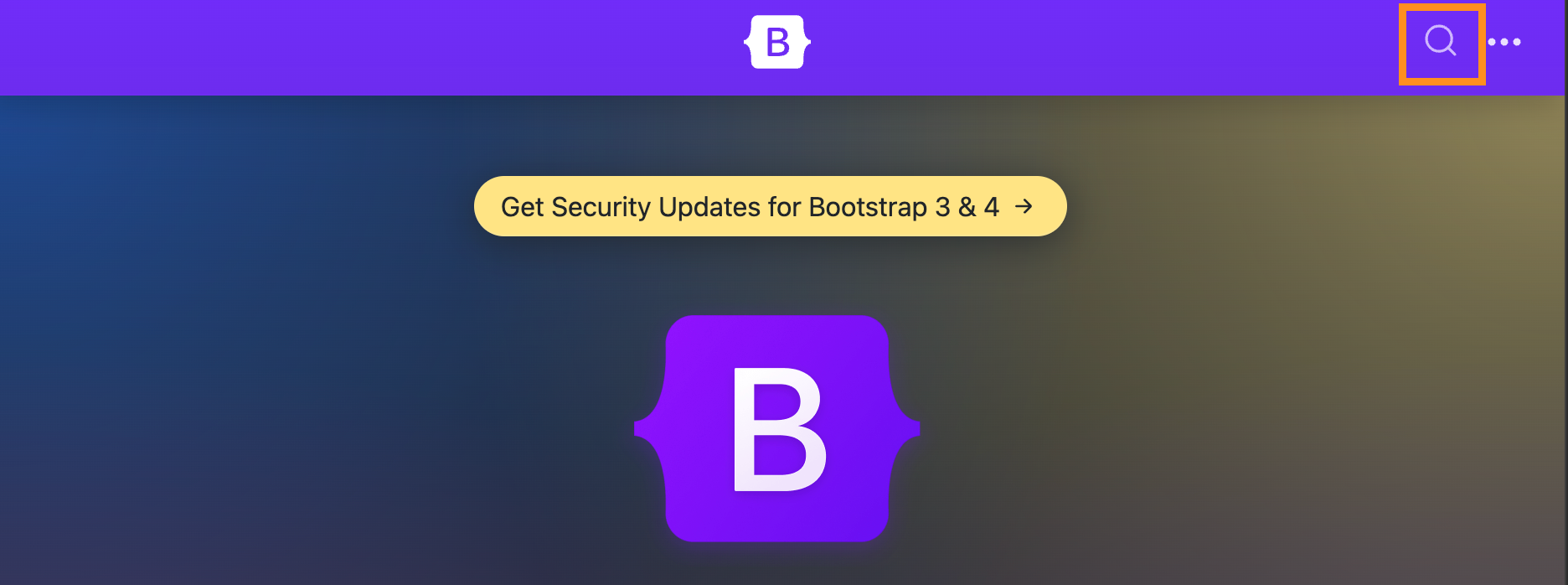
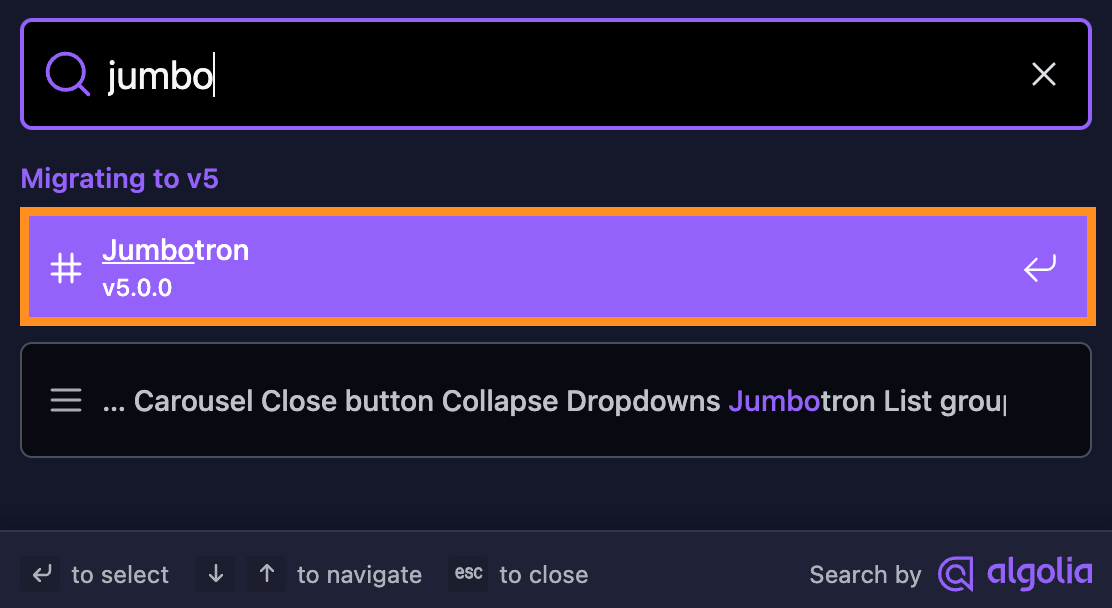
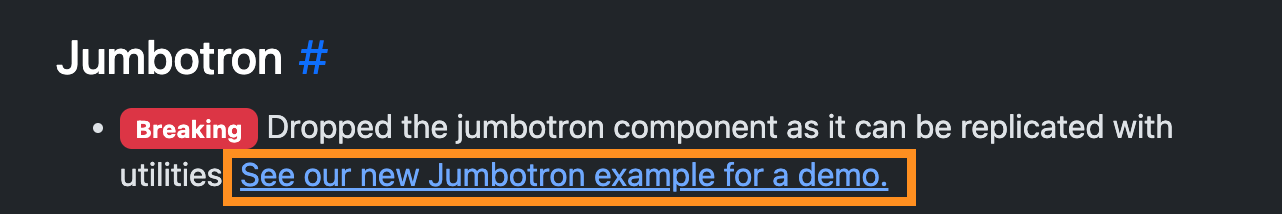
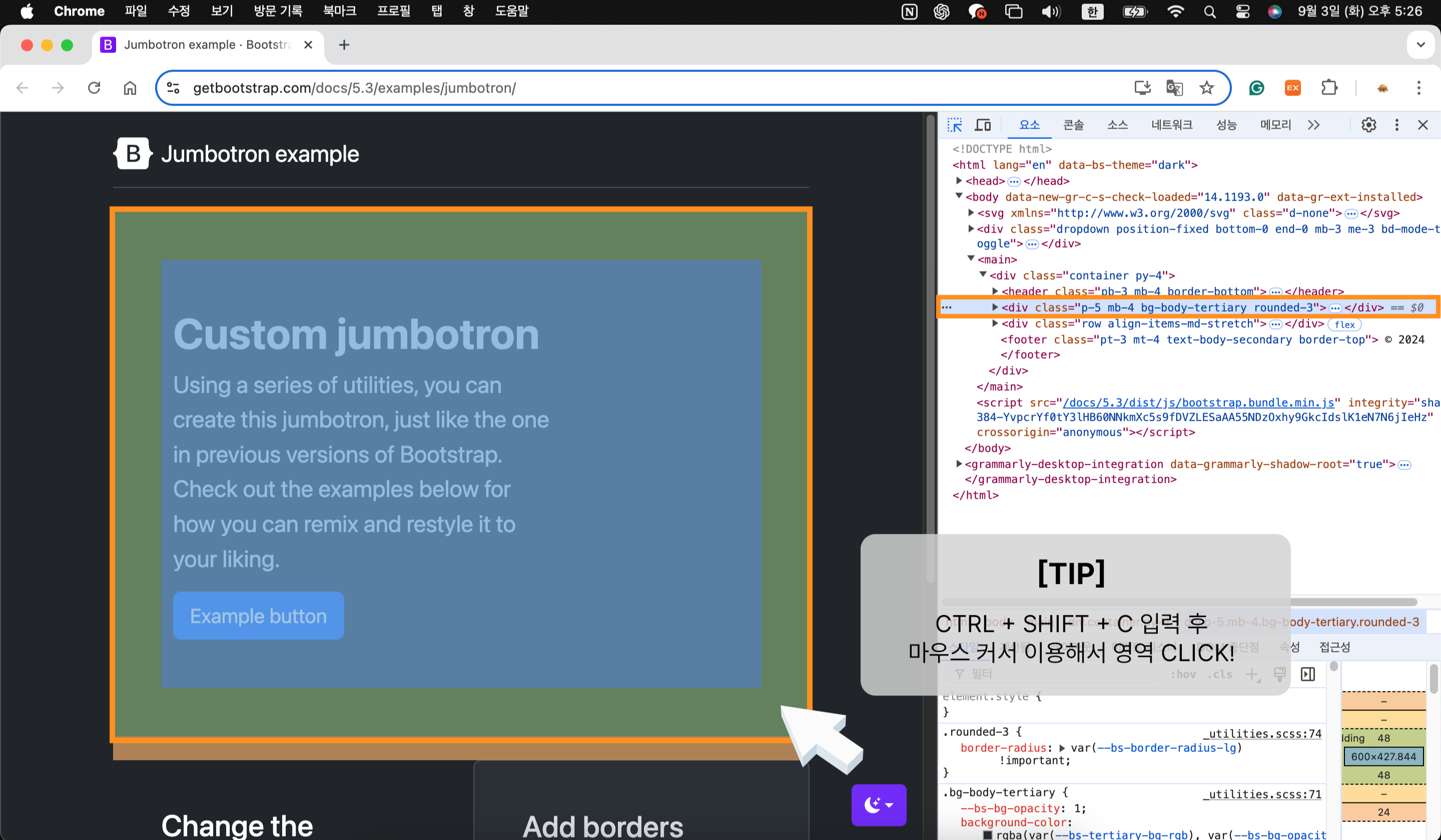
</html>- jumbotron 검색 후 , 데모파일 열람 후 개발자 도구 활용하여 해당 부분 복사
(아래 과정을 따라가시면 되시는데.. hoxy 귀찮으신 분들을 위해..💁🏻♂️ 바로가기)




- 구글 폰트 적용하기
(폰트는 정해진 것을 사용해볼게요, 아래 링크를 <style> 사이에 넣어주기)
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}- 버튼 및 헤더 추가
→ 버튼 : 버튼 코드 추가 넣어준 후, '영화 기록하기', '상세 정보' 입력해주기
→ 헤더 : 부트스트랩, Examples 탭 'Headers' 검색 (바로가기), 원하는 영역 복사 후, <style> 부분에 아래 코드 넣어주기
.body {
background-color: black;
}
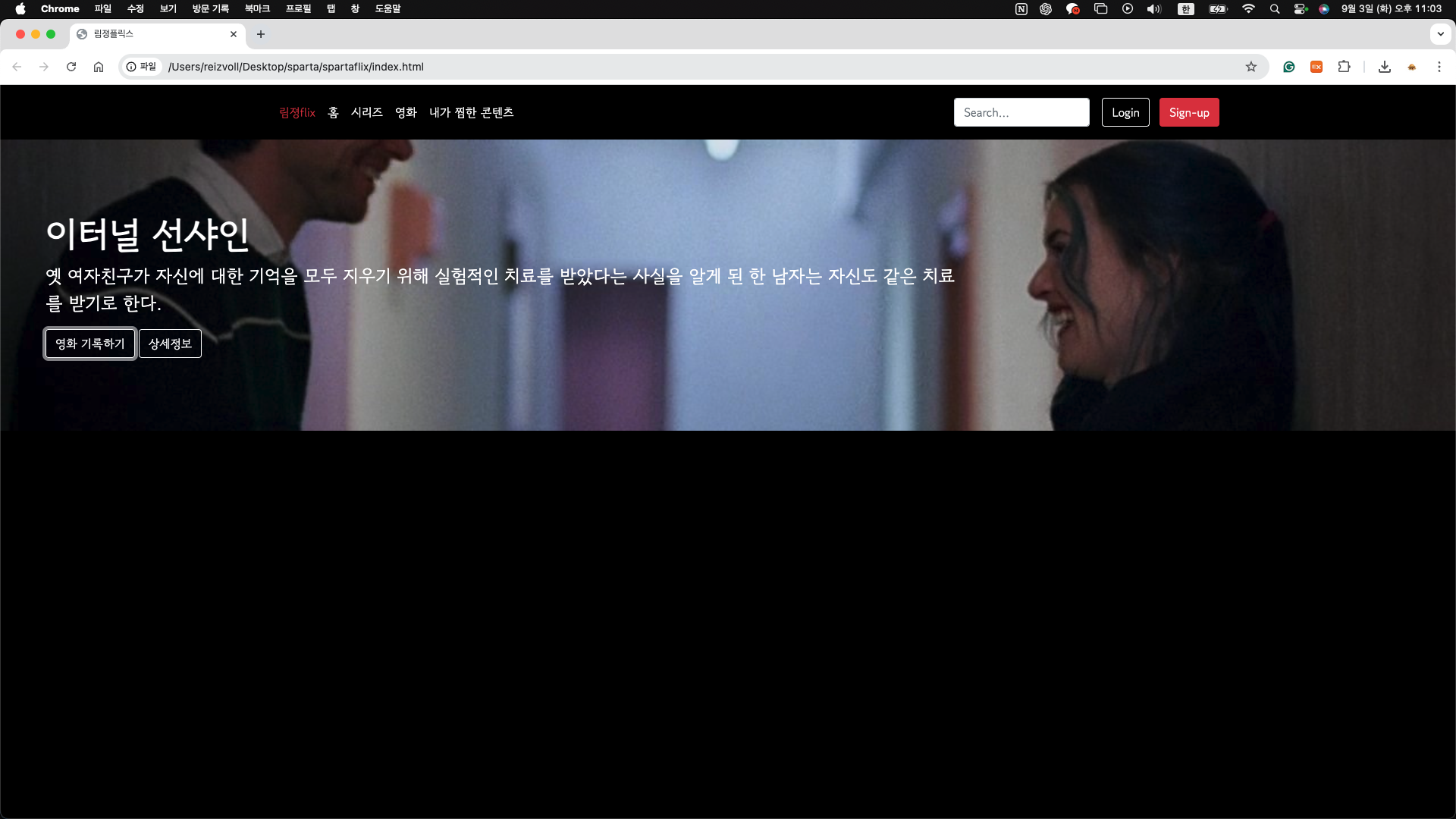
결과물 공유 (제 최애 영화.. 이터널 선샤인을 넣어봤습니다.🌞)

→ 다른 div와 헷갈리지 않도록 header를 제외 나머지, main이라는 새로운 div class 부여.
Project 2 (2-3)
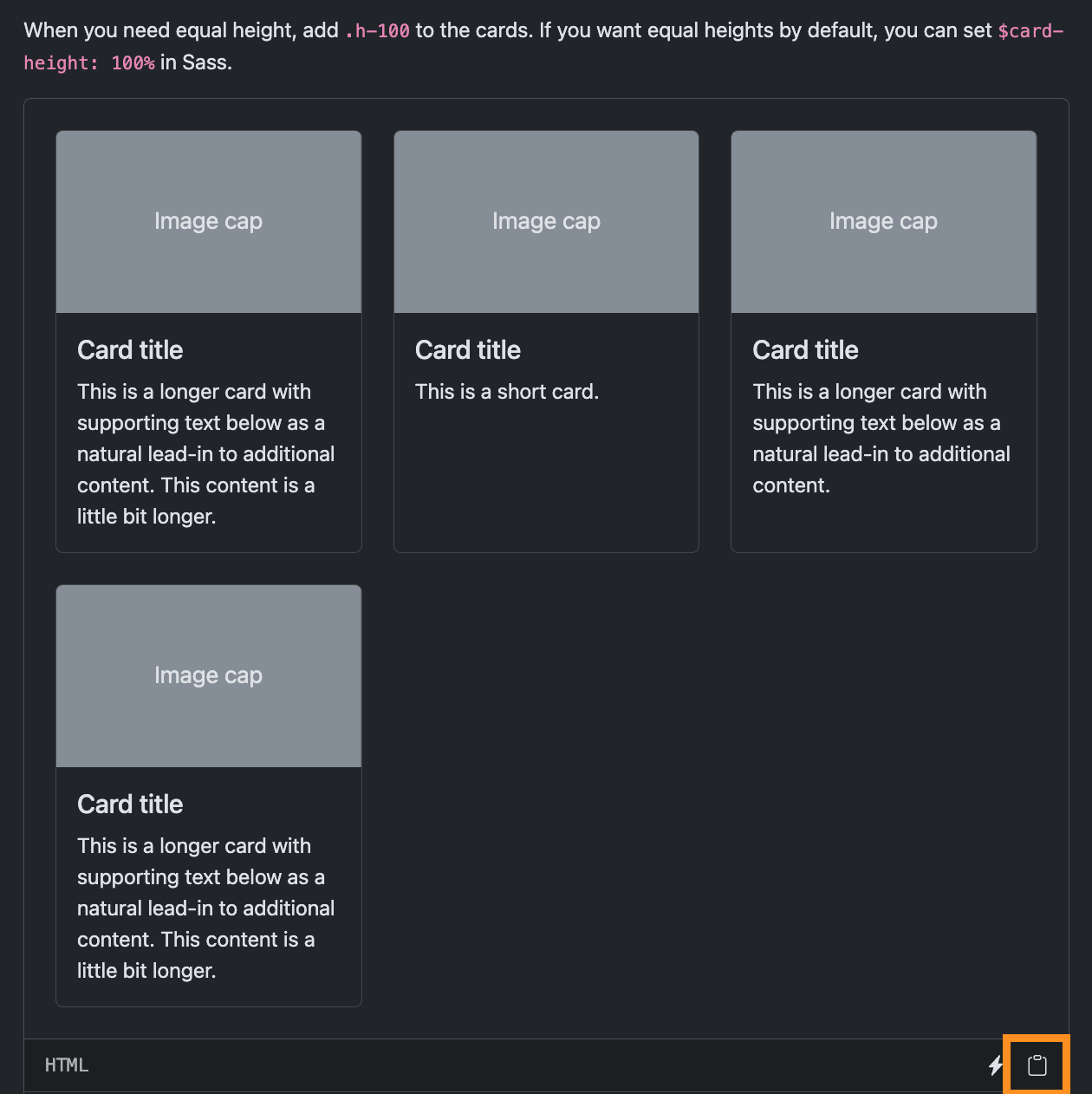
- 카드 추가하기 (부트스트랩 카드 중 원하는 양식 클릭)

+) 그리고 귀찮으신 분들을 위한 코드스니펫..
구분을 위해 cards 라는 div class 생성
'row-cols-md-3 g-4' 를 'row-cols-md-4 g-4' 로 변경 → 한 줄에 4개의 이미지가 들어가도록 만들기 위한 코드입니다.
'img src' 에는 원하는 이미지 주소를 넣으시면 됩니다. (그대로 넣으신다면 엄청난 사진이 뜨실테니 각오하세요.)
별점의 경우는, <p class = "card-text"> 에 넣어주면 됩니다. (별점은 특수문자를 이용하세요. 이렇게요. ⭐)
<div class="cards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여러분</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">요새 냅다 빠져있는 분야를 소개하죠.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">트랜스포머는</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">명작입니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">옵티머스 체고</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">고전이 최곱니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">그럼 이만</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">총 총 총...</p>
</div>
</div>
</div>
</div>
</div>
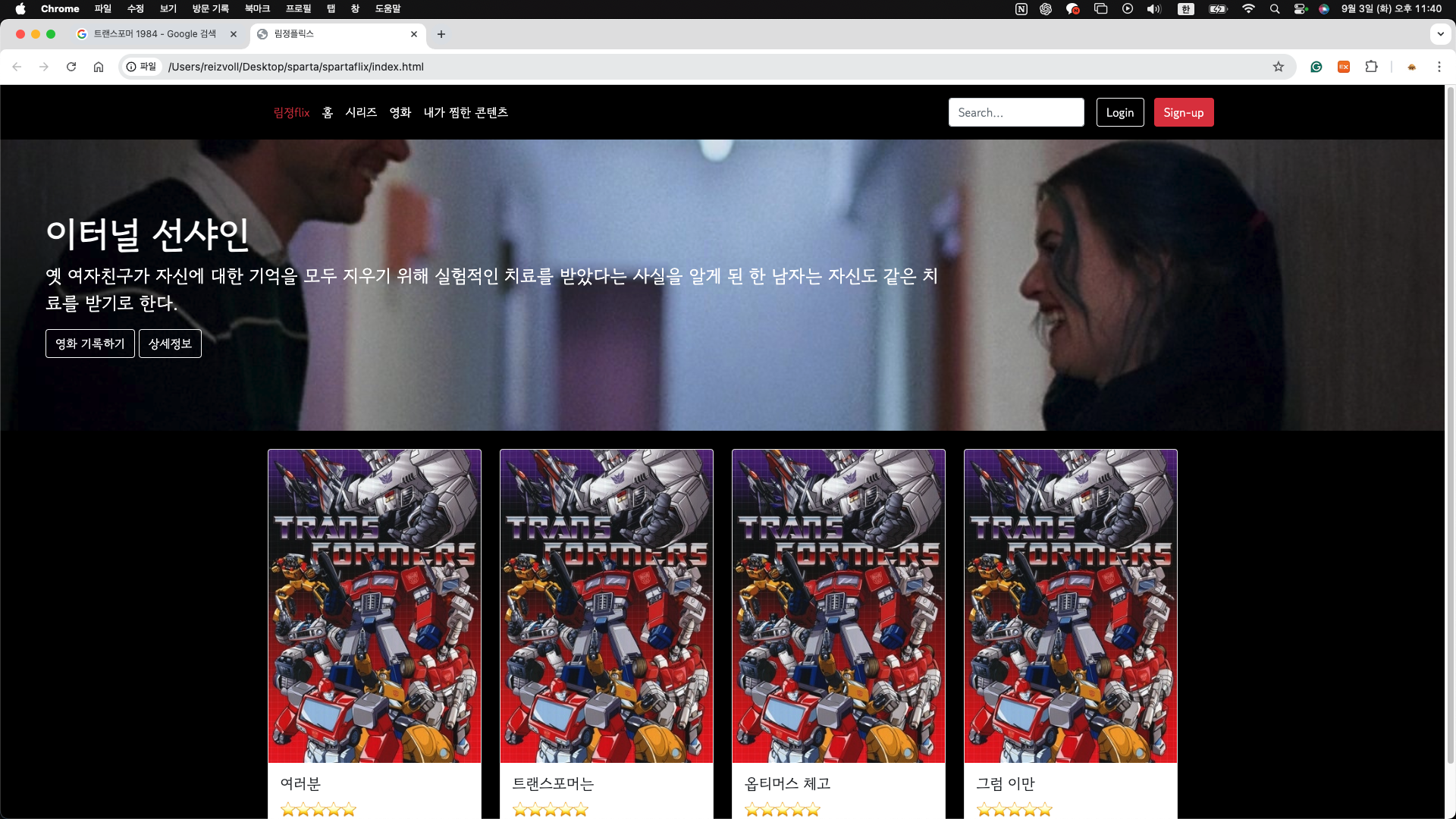
결과물 공유

Project 3 (2-4)
포스팅 박스 제작 (복붙이라 중요부분 정리)
- div class = "postingbox"
- 디자인 (CSS) → 내부 여백 및 그림자 테두리 및 둥근 효과 적용
.postingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
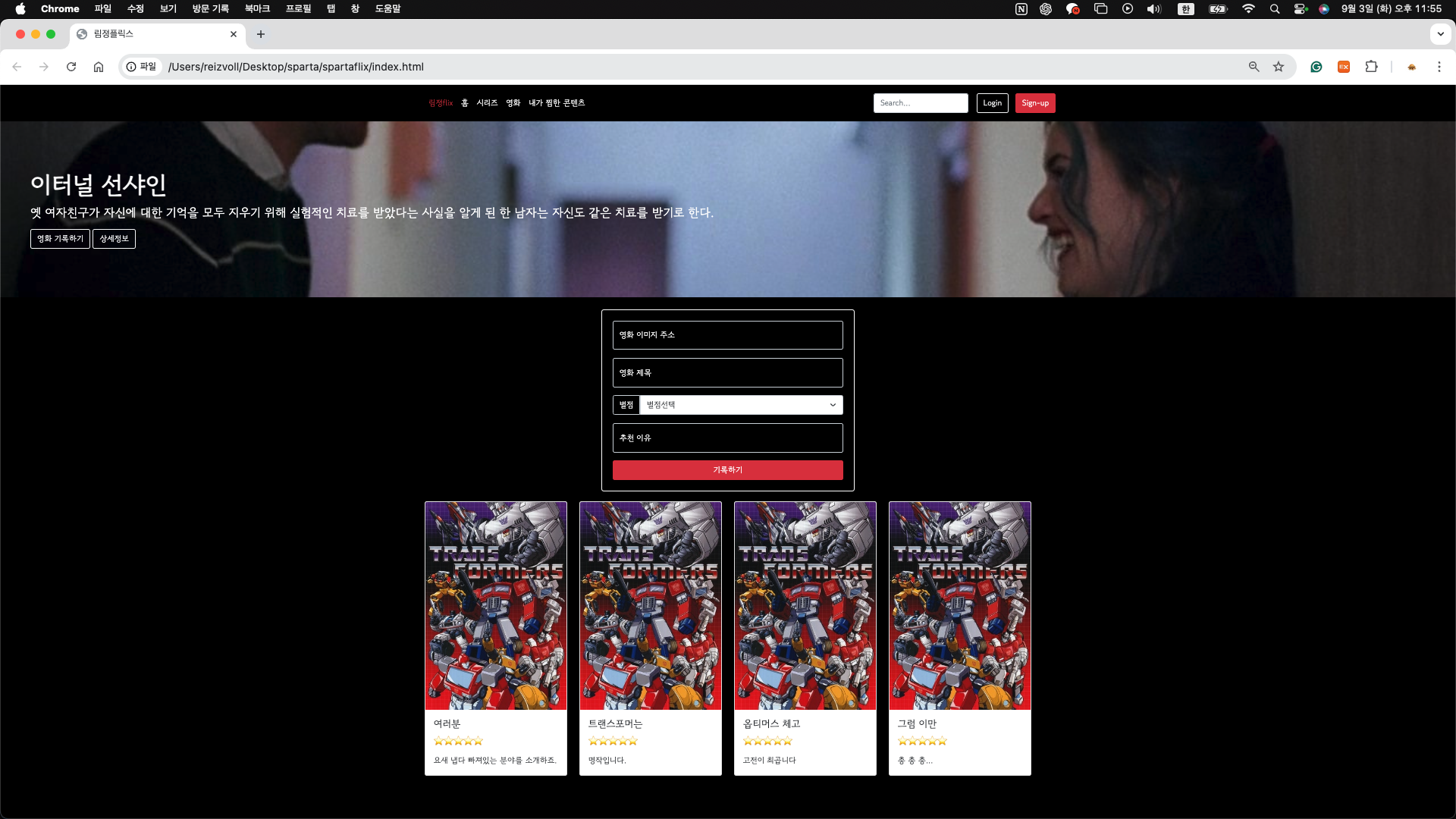
최종 결과물

JavaScript에 대해 (2-5)
- 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
- 범용성 → 프론트부터 백엔드까지 all 가능 (웹 개발 필수적, 앱 개발도 가능)
JavaScript 기초문법 (2-6 / 2-7 / 2-8)
잘 정리된 친구들이 있으니 참고하시길 바랄게요 ^-^b

내부공사이슈로 인해.. 겨우겨우 시간맞춰서 제출했네요..🥲
내일은 간단하게 작성할 수 있기를 바라며..⭐️ 굳바입니다 열분..🫠
+) 생각보다 완성 코드가 너어어어어어어어무 길어서 아래로 내립니다.. 복붙은 밑에서 부탁드릴게요yo-. 🙏🏻
코드 모음 zip
Project 1 완성코드 (상단)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>림졍플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.main {
color: white;
background-image: url('https://img1.daumcdn.net/thumb/R1280x0.fjpg/?fname=http://t1.daumcdn.net/brunch/service/user/2p28/image/treMqtLvrpkqGqGj8LY5-Kfv774.jpg');
background-position: center;
background-size: cover;
}
body {
background-color: black;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">림졍flix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<!-- 새로운 div class 부여하여 구역 구분 되도록 제작 -->
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">이터널 선샤인</h1>
<p class="col-md-8 fs-4">옛 여자친구가 자신에 대한 기억을 모두 지우기 위해 실험적인 치료를 받았다는 사실을 알게 된 한 남자는 자신도 같은 치료를 받기로 한다.</p>
<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기 </button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
</body>
</html>
Project 2 완성코드 (상단 및 카드제작)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>림졍플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.main {
color: white;
background-image: url('https://img1.daumcdn.net/thumb/R1280x0.fjpg/?fname=http://t1.daumcdn.net/brunch/service/user/2p28/image/treMqtLvrpkqGqGj8LY5-Kfv774.jpg');
background-position: center;
background-size: cover;
}
/* 여러분 절대 점 찍지 마세요. 저처럼 고생하고 싶지 않으시다면. */
body {
background-color: black;
}
.cards {
width: 1200px;
margin: 20px auto 20px auto;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">림졍flix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">이터널 선샤인</h1>
<p class="col-md-8 fs-4">옛 여자친구가 자신에 대한 기억을 모두 지우기 위해 실험적인 치료를 받았다는 사실을 알게 된 한 남자는 자신도 같은 치료를 받기로 한다.
</p>
<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기 </button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="cards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여러분</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">요새 냅다 빠져있는 분야를 소개하죠.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">트랜스포머는</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">명작입니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">옵티머스 체고</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">고전이 최곱니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">그럼 이만</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">총 총 총...</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Project 3 완성코드 (최종 결과물)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>림졍플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.main {
color: white;
background-image: url('https://img1.daumcdn.net/thumb/R1280x0.fjpg/?fname=http://t1.daumcdn.net/brunch/service/user/2p28/image/treMqtLvrpkqGqGj8LY5-Kfv774.jpg');
background-position: center;
background-size: cover;
}
/* 여러분 절대 점 찍지 마세요. 저처럼 고생하고 싶지 않으시다면. */
body {
background-color: black;
}
.cards {
width: 1200px;
margin: 20px auto 20px auto;
}
.postingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
/* 추가적인 CSS의 경우 설명은 따로 하지 않겠습니다. */
.form-floating > input {
background-color: transparent;
color: white;
}
.form-floating > label {
color: white;
}
.input-group > label {
background-color: transparent;
color: white;
}
.postingbox > button {
width: 100%;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">림졍flix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">이터널 선샤인</h1>
<p class="col-md-8 fs-4">옛 여자친구가 자신에 대한 기억을 모두 지우기 위해 실험적인 치료를 받았다는 사실을 알게 된 한 남자는 자신도 같은 치료를 받기로 한다.
</p>
<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기 </button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select">
<option selected>별점선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button" class="btn btn-danger">기록하기</button>
</div>
<div class="cards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여러분</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">요새 냅다 빠져있는 분야를 소개하죠.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">트랜스포머는</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">명작입니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">옵티머스 체고</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">고전이 최곱니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://mblogthumb-phinf.pstatic.net/data42/2009/5/28/26/o_ti8829_leonjuhee.jpg?type=w420"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">그럼 이만</h5>
<p class="card-text">⭐⭐⭐⭐⭐</p>
<p class="card-text">총 총 총...</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>'React TIL' 카테고리의 다른 글
| [React] Day_7 맨땅에 헤딩하는 실습일기 Part 2 - (1) (3) | 2024.09.06 |
|---|---|
| [React] Day_6 데일리 정리 (이어서) (0) | 2024.09.05 |
| [React] Day_4 맨땅에 헤딩하는 실습일기 - (2) (2) | 2024.09.02 |
| [React] Day_3 맨땅에 헤딩하는 실습일기 - (1) (2) | 2024.08.31 |
| [React] Day_2 데일리 정리 (4) | 2024.08.29 |



